Capacitor iOS Documentation
Capacitor features a native iOS runtime that enables developers to communicate between JavaScript and Native Swift or Objective-C code.
Capacitor iOS apps are configured and managed with Xcode and CocoaPods.
iOS Support
iOS 13+ is supported. Xcode 13+ is required (see Environment Setup). Capacitor uses WKWebView, not the deprecated UIWebView.
Adding the iOS Platform
First, install the @capacitor/ios package.
npm install @capacitor/ios
Then, add the iOS platform.
npx cap add ios
Opening the iOS Project
To open the project in Xcode, run:
npx cap open ios
Alternatively, you can open Xcode manually by running:
open ios/App/App.xcworkspace
Running Your App
You can either run your app on the command-line or with Xcode.
Running on the Command-Line
To run the project on a device or simulator, run:
npx cap run ios
The command will prompt you to select a target. Learn more about run.
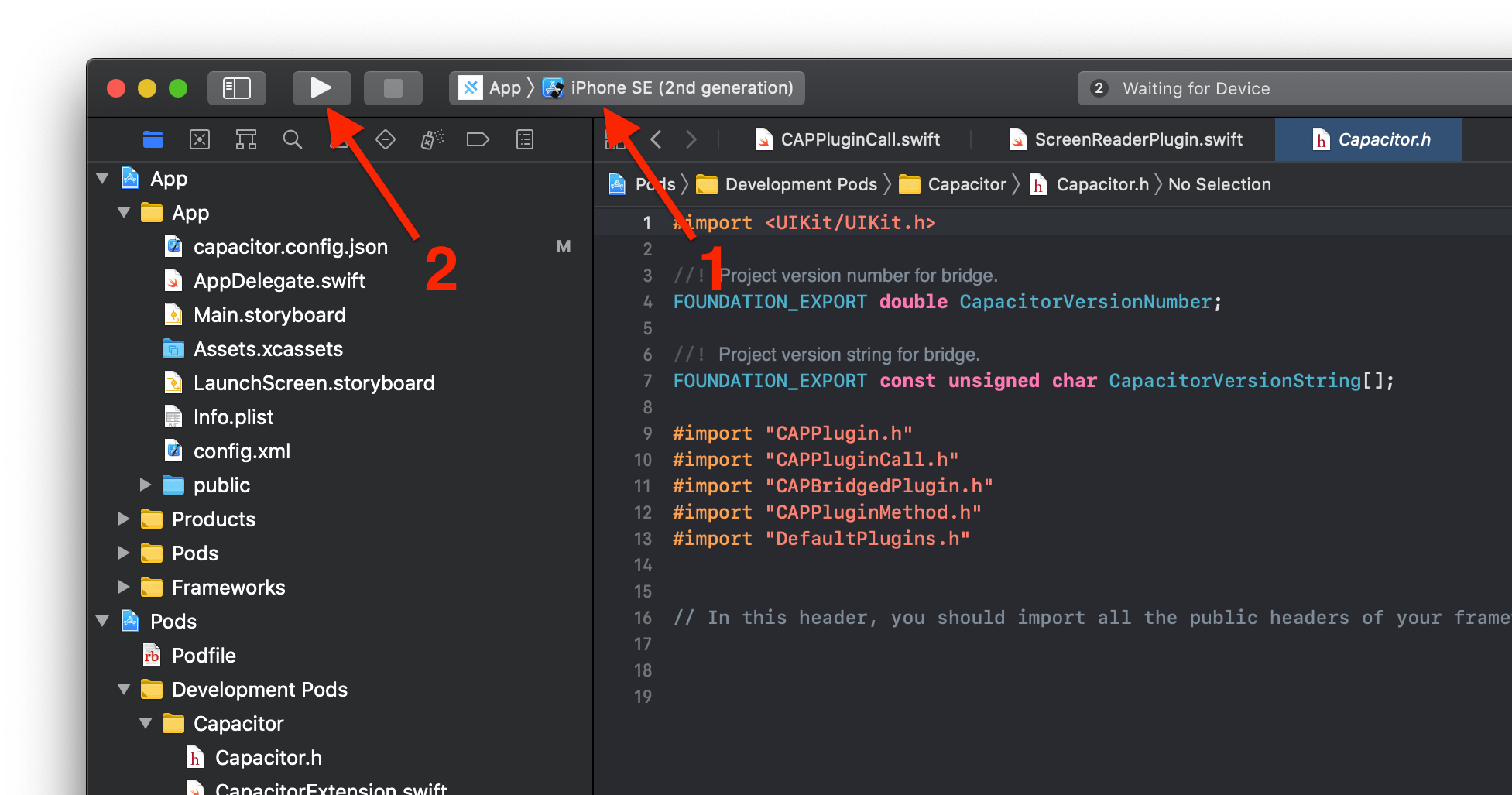
Running in Xcode
In Xcode, first select the device or simulator and then click the play button to run your app.

Troubleshooting
If you encountered any issues while getting started, you can consult the iOS Troubleshooting Guide. Feel free to open a discussion if you need help.
Next steps
You are now ready to continue developing and building your app. Use the various APIs available, Capacitor or Cordova plugins, or custom native code to build out the rest of your app.
Further Reading
Follow these guides for more information on each topic: